Oefening: Formulier maken
Inleiding
We maken een contactformulier voor de site van "Vespa"

In eerste instantie testen we dit formulier met een testscriptje dat gewoon de gegevens die doorgestuurd zijn toont.
Opgepast: in de video wordt de opgave in een andere volgorde bekeken dan in deze opgave.
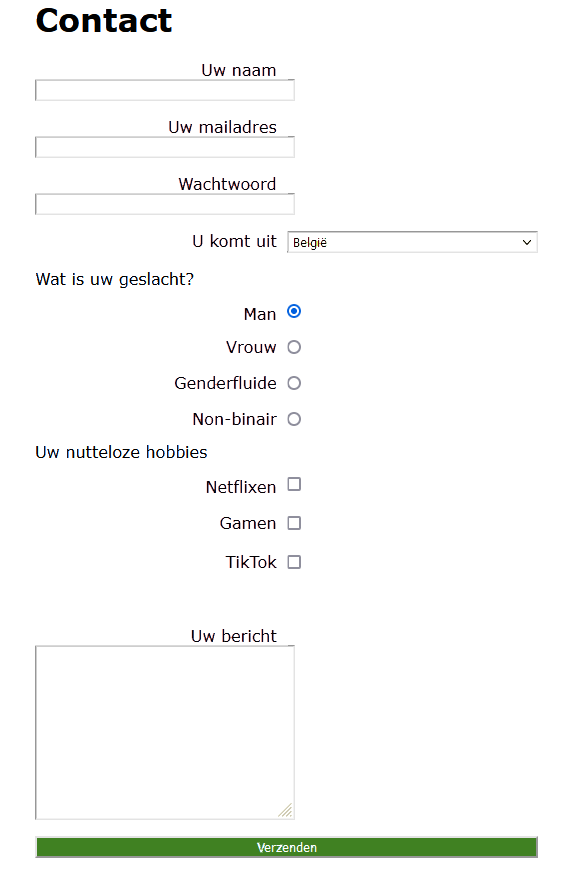
Voorbeeld
Voorbereiding
Oefening
Basisformulier
- Open index.html. Stel de koppeling bij Contact in naar contact.html
- Dupliceer index.html naar contact.html, zodat deze pagina ook effectief bestaat.
- Zorg dat je in het nieuwe bestand contact.html aan het werken bent. Wijzig de titel en verwijder de oude inhoud.
- Voeg een formulier element in. Enkel de velden die binnen dit formulier-element zitten, zullen werken!
- Voeg binnen het formulier wat ruimte toe met de Enter-knop (kwestie van wat plek te hebben om te werken)
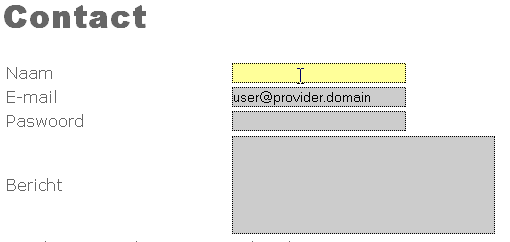
- Maak binnen het formulier een tekstvak voor de Naam.
Geef via het Eigenschappen-venster als Name in: doorgestuurde_naam doorgestuurd worden.- Het tekst veld toont 25 karakters.
- De naam mag maximum 100 karakters lang zijn.
- Dit venster is verplicht (Required).
- Maak een invoerveld voor E-mail.
Name: doorgestuurd_mailadres- Het tekst veld toont 25 karakters.
- Het mailadres mag maximum 100 karakters lang zijn.
- Dit venster is verplicht (Required).
- We zitten nu met twee tekstvelden (met label) naast elkaar. Via CSS stellen we die in, zodat ze in rijen onder elkaar komen.
- Klik op het label, en maak een CSS-regel aan voor het label-element, met als eigenschappen:
display: block (zodat het element zich als een block-element gedraagt en beter via CSS manipuleerbaar is (cfr a-element)
width: 49% zodat alle labels dezelfde breedte (nl. net niet de helft) innemen van de beschikbare ruimte. Waarom geen 50%? Omdat er nog witruimte van andere elementen meespeelt. Met 49% breedte kunnen we dit opvangen.
float: left; (zodat het altijd links zweeft, en het veld ernaast komt te staan)
clear: left (zodat een label zeker altijd op een nieuwe lijn komt te staan, bij een breedte van bv. 200px zouden er meerdere labels op één lijn kunnen passen maar dat willen we niet)
optioneel: text-align: right (zodat de label-tekst rechts uitlijnt, en tegen de invulvelden zal staan)
- Klik op het invulveld. Maak een nieuwe kiezer aan voor het element input, met als eigenschap display: block. Stel eventueel ook een breedte (bv. ook 49%) in. Gebruik geen clear, want dan zal het invulveld ook telkens op een nieuwe regel terechtkomen.
Normaal gezien komen label en inputveld nu naast elkaar.
- Klik op het label, en maak een CSS-regel aan voor het label-element, met als eigenschappen:
- De 3e rij wordt een invoer van een Wachtwoord. (doorgestuurd_paswoord)
- Het tekstveld toont 25 karakters.
- Het wachtwoord mag maximum 6 karakters lang zijn.
- Op de 4e rij komt Bericht met een groot tekstveld doorgestuurde_commentaar.
Het veld is 30 tekens breed en 5 lijnen hoog. - Op de laatste rij komt een knop Verzenden die het formulier doorstuurt.
Deze knop heeft als naam verzendknop. - Stel de actie in en de methode van het formulier:
- Selecteer via de statusbalk (of via de code) het <form>-element.
- Stel via eigenschappen in:
- Actie: http://www.kreatuur.be/pcvo/scripts/dump_form.php
- Methode: GET
Het serverscript ontvangt de gegevens die je doorgestuurd hebt en toont ze in een lijstje.
De bedoeling van dit script is enkel te controleren of de gegevens doorgestuurd zijn.
- Bekijk dit resultaat in een browser en test de verschillende velden. Bekijk ook de URL-balk.
- Wijzig de methode van het formulier naar POST en bekijk de URL-balk. Welk verschil zie je t.o.v. daarnet, toen de methode nog op GET stond?
CSS-stijl
Andere velden
Andere formulier-elementen invoegen
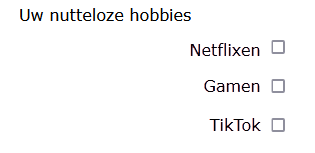
- Typ volgende tekst in Wat zijn uw hobbies?
- Daaronder komen een aantal aanvinkveldjes Je kan verschillende vinkjes aanvinken.

- Toevallig: name hobby1, value netfl.
- Zoekmachine: name hobby2, value gm.
- Vrienden : name hobby3, value tk.
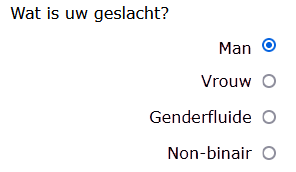
- In de volgende rij komt: Wat is uw geslacht?
Gebruik <br> (Shift-Enter) om ze onder elkaar te krijgen.

- Man, value = m
- Vrouw, value = v
- Genderfluïde, value = g
- Non-binair, value = nb
- ... enzovoort.
- Geef elke radiobutton in het Eigenschappenvenster dezelfde naam, zodat er maar één keuze kan aangeklikt worden, wat de bedoeling is van radiobuttons.
- Voeg een keuzelijst toe.

- België >B
- Nederland > NL
- Ander > A
CSS-opmaak
Opgepast: in de video worden hier andere kleuren en opmaak gebruikt. Beslis zelf welke kleuren je gebruikt, en hoe je alles vormgeeft. Dit dient enkel als inspiratie. In de video worden soms "circus-kleuren" gebruikt, zodat je beter ziet welke breedte de elementen innemen. Achteraf kan je die circus-kleuren altijd weer uit je CSS verwijderen.
- Definieer een CSS opmaak voor de element input enkel op deze pagina.
- Background: lichtgrijs.
- Border: Dotted, 1px, donkergrijs.
- Doe hetzelfde voor het element textarea en select. (grote tekstkaders en uitklapmenu's bestaan namelijk uit een ander HTML-element)
- Bekijk het resultaat in een browser.
- Voeg een CSS opmaak toe die de input velden een gele achtergrond geeft wanneer ze geselecteerd zijn. Gebruik hiervoor de tag input:focus (via geavanceerd). Input:focus staat voor invulveld waarin geklikt wordt.

- Extra: maak speciale classes aan (en pas deze toe) om de radiobuttons en selectievakjes een achtergrondkleur te geven.
- Extra 2: test de werking van input:hover (via geavanceerd) uit.
Formulier dat email verzendt
Deze geavanceerde methode heb je nodig wanneer je betalende php-hosting hebt. Dit wordt niet in de video besproken, maar je kan het gerust uitproberen.
Met deze tweede methode kunnen we ons eigen script in onze eigen sitedefinitie stoppen. Door het script in de eigen php-code in te stellen, en door daarna de site up te loaden en online uit te testen, verkrijgen we een eigen werkend formulier.
Deze methode gebruiken we wanneer we betalende php-hosting hebben.
Omschrijving
Dit is een eenvoudig mailscript dat enkele velden van je formulier doorstuurt naar een opgegeven mailadres. Het is afkomstig van FormToEmail.com en werd aangepast op volgende vlakken:
- Nederlandstalige foutmeldingen
- Meta-doorverwijzing naar volgpagina.
Installatie
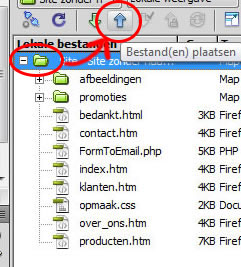
- Download en laat de inhoud uitpakken in de hoofdmap van je site.

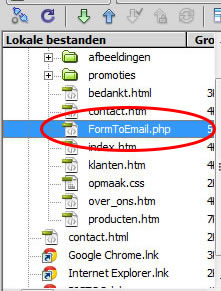
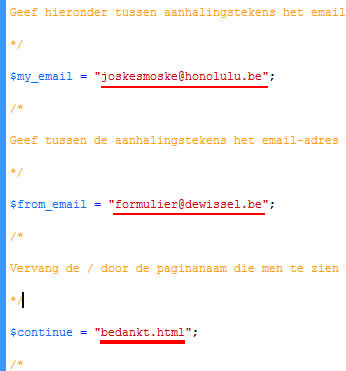
- Open het php-bestand FormToEmail.zip en wijzig in de code de verwijzingen voor
- het emailbestand waarnaar de info moet verzonden worden
- het emailadres waaronder de info moet verstuurd worden
- de naam van de vervolgpagina (bv. bedankt.html)

- We gaan er van uit dat je al een formulier hebt staan op je pagina...
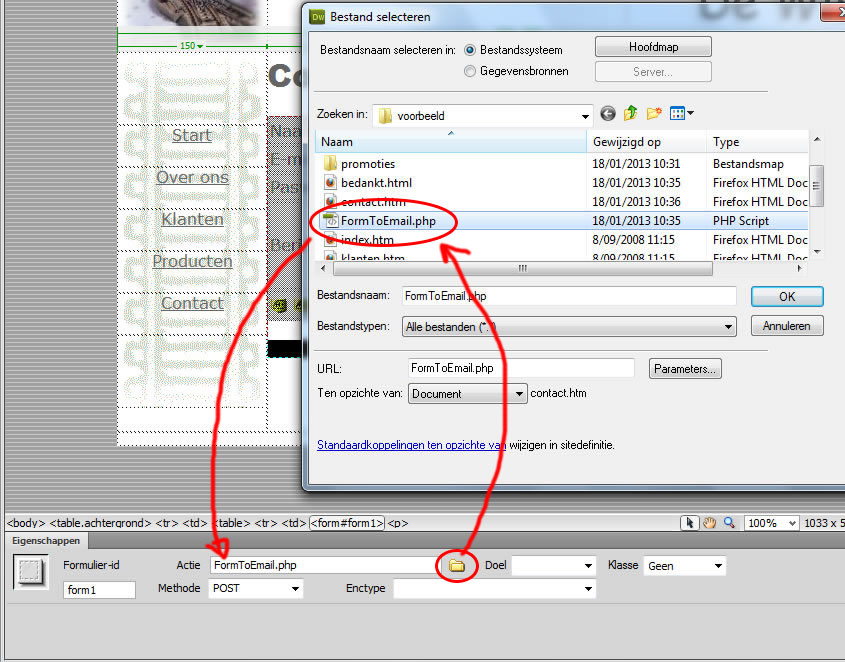
- Koppel form2email.php aan je formulier.

- Open een bestaande pagina (bv. klanten.html) en sla deze op als bedankt.html (zie vorige stap). Wijzig naar een bedankingstekst.

- Wijzig je sitedefinitie, zodanig dat je ook de ftp-gegevens kan invullen.
De gegevens vind je hier.
- Upload deze bestanden naar je webserver. Enkel daar kan je ze uitproberen!

- Test on line de werking van het script vertrekkende van de pagina met je formulier, dus via het adres www.hostingivo.be/uwnaam
- Controleer je emails om te zien of het formulier werkt, en een berichtje heeft verstuurd naar je emailadres.
- Uiteraard kan je de layout van het formulier ten allen tijde aanpassen...
- Checklist voor problemen:
- Indien de bedanktpagina wel werkt, maar er geen mail in je mailbox terechtkomt, kan het zijn dat de hosting het mailscript niet ondersteunt. Daar kan je voorlopig niet veel aan doen. Op een andere hosting zou deze oefening misschien wel werken. In dat geval hoef je dus niet verder te zoeken naar wat verkeerd ging.
- Is de actie ingesteld in het formulier?
- Zijn in form2email.php alle parameters ingevuld? En zonder tikfouten?
- Bestaat de bedankingspagina?
- Is de sitedefinitie ingesteld, zodat je de website kan uploaden?
- Is de website upgeloaded?
- Indien de website niet tevoorschijn komt:
- bestaat index.html of index.htm?
- eventueel via Shift+F5 of Control+F5 de browsercache vernieuwen (zodat de browser de nieuwe versie van de website gaat ophalen)
Meer informatie
- methode: post
- action: FormToEmail.php
- Geen verborgen velden
Succescriteria voor deze oefening
Je kan
- een formulier-element toevoegen
- invulvelden toevoegen
- invulvelden laten valideren
- uitklapmenu's maken en instellen
- radioknoppen en aanvinkvakjes maken in instellen
- het formulier laten verwerken via een script
Leerdoelen
| Leerinhoud | Lesinhoud |
| 1-Elementaire websites aanmaken en analyseren | 1.4.Formulieren integreren
|